Tutorial ini Cara Memunculkan Kolom Komentar Blogspot sebenarnya tidak dimaksudkan untuk hal mubazir, karena saya tahu pasti telah banyak postingan tutorial tentang ini. Namun tujuan saya mempostingnya untuk menjelaskan mengenai bentuk embedded comment form. Ok langsung saja.
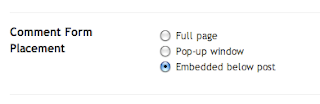
Untuk mempunyai sistem komentar ini yang pertama harus dilakukan ialah, anda harus login ke http://draft.blogger.com/ kemudian Settings > Comments. Maka anda akan menemukan seting “Show comments in a popup window?” telah digantikan dengan menu seting “Comment Form Placement”. Yang perlu dilakukan ialah mengklik “Embedded below post,” lalu save, ini contoh gambarnya:

Kemudian lihat blog anda apakah sudah mempunyai inline comment atau embedded comment dibawahnya. Namun banyak kasus ditemukan, cara diatas hanya berhasil bagi template standar, bagi template yang sudah dimodifikasi atau template hasil konversi dari theme WordPress seringkali tidak berhasil. Jadi diperlukan modifikasi lebih lanjut.
1. Ke edit html, lalu klik “expand widget template anda”.
Temukan ini:
<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </p>
Lalu ganti dengan ini:
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p>
Save template anda.
Namun Jika, INGAT JIKA cara diatas masih juga belum berhasil menampilkan Cara Memunculkan Kolom Komentar Blogspot. Setelah melakukan cara diatas, kemudian save dan lihat blog anda apakah sudah ada embedded comment form atau belum. Jika masih belum juga muncul maka lakukan cara terakhir. Temukan ini:
<b:include data='post' name='comments' />
Setelah kode di atas, masukan kode berikut:
<b:include data='post' name='comment-form'/>
Kemudian save template anda, dan lihat pastilah tiap posting anda sekarang sudah mempunyai kolom komentar yang terintregasi di setiap halaman posting blogspot.
Posting ini untuk menyempurnakan posting sebelumnya yakni Kolom Komentar Disetiap Posting Blogger yang jauh lebih rumit dan sudah tidak seharusnya di pergunakan lagi

Rating: 100% based on 92189 ratings. 5 user reviews.
Author: Anonim
Terima kasih sudah berkunjung di blog Ganden Online, Jika ada kritik dan saran silahkan tinggalkan komentar


0 komentar:
Posting Komentar
Terima Kasih Kunjungan Anda.
Komentar Anda sangat Berarti Buat Saya. Jadi, silahkan anda berkomentar tentang artikel yang berkaitan postingan saya. "Jangan Nyepam atau numpang link untuk kepentingan sendiri tanpa seijin penghuni blog"